Подобрения на мобилна версия на сайт
1. Опростете визията
Понякога за биснес клиента е трудно да си представи какво съдържание би следвало да се визуализира на екрана на едно мобилно устройство. Често се "залита" към прехвърляне на информация, която не е релевантна на потребителското поведение в мобилна среда. Отделно голяма част от нея остава невидима, поради ограничената площ на екрана, заради претрупване на съдържание и лимитиран период на внимание от страна на потребителя.
2. Снимки и видео
Ограничете употребата на снимки само там, където е необходимо. Използвайте подходяща галерия, която се прелиства с докосване на пръста. Видео съдържанието може да утежни процеса на зареждане.
3. Поддържате ли консистентност на съдържанието
Прегледайте щателно съдържанието на сайта, като разкликате мобилната версия през мобилно устройство. Тук е важно да изпълните всички стъпки, които потенциалния лийд би последвал, за да идентифицирате компонентите, които да ги откажат от завършване на желаното действие.
В случай, че използвате готови решения, уверете се, че те предлагат мобилен формат на съдържанието и подходящата размер на полетата на контакната/резервационната форма.
4. Подредба на приоритети
Ясна навигационна структура е важна както за потребителското преживяване, така и за класирането в Google. Съсредоточете се над създаването на навигация, която да е центрирана около онлайн потребителя и му помага по-бързо да достигне до това, което търси.
Водете се от формулата, която се е доказала - нека до всяко желано съдържание/ страница да се достига с 3 клика
5. Не се страхувайте от бялото пространство
Функционалното приложение на бялото пространство е да даде нужното разстояние между елементите на мобилната версия, така че да се гарантира успешната кликаемост. Освен това белите полета подчертават и позволяват на съдържанието да изпъкне, също така придават усещането за подреденост.
6. Добавете търсачка
Заложете на интеграция на онлайн търсачка-калкулатор. Спестете време и усилия, като предоставите възможност на онлайн посетителя да дефинира по-специфични параметри и да получи по-конкретни резултати, вместо да се лута из страниците на сайта.
7. Не прекалявайте с редиректите
Пренасочването е подходм при който се прехвърля посетителя от една заявена страница към друга, защото желаната страница е преместена или изтрита. Решението е напълно приемливо и подходящо, но трябва да се има в предвид, че прекаляването с пренасочвания може да забави вашият сайт.
8. Подредете обемното съдържание в разтягащи се табове
Ако разполагате с много информация към даден продукт/ услуга, която в настолната версия на сайта е подредена по табове, то в мобилната също има функционално решение. За целта използвайте табове, които се разтягат/ свиват при клик.
9. Подобрете кликаемостта на елементите
Проверете още веднъж кои елементи успешно се кликат с върха на пръста и ако изпитвате на моменти затруднение, поговорете с фирмата- разработчик да потърси решение чрез увеличаване на размер или пренареждане с повече пространство помежду компонентите
10. Променете формата за контакт/ резервация
Редуцирайте полетата за свободно въвеждане на текст и където е възможно, заложете на падащи опции, чекбокс или предварително попълнени данни.
11. Опция за продължаване на пазаруването на друго устройство
Често потребителите използват мобилни устройства за да потърсят и проучат дадеа възможност, след което завършват процеса на покупка от други платформи. Как можете да ги улесните? Като им позволите да запазят кошницата си за пазаруване или да създадат "списък с желания"
12. Проучете Google AMP
Ускорените мобилни страници (AMP) са инициатива на Google, като целта е да могат уеб страниците да се зареждат бързо на мобилни устройства. Този ефект се постига като опаковате съдържанието си в специален HTML код. Така оптимизирате страниците във формат, който Google може да разпознае и отличи по-бързо от останалите сайтове.
13. Помислете над създаването на мобилно приложение
Прегледайте статистиката и ако забележите тенденция потребителите често да пазаруват от Вас, то е време да ги улесните чрез създаването на практично мобилно приложение
Вместо заключение
Започнете дигиталната трансформация на Вашия бизнес още днес. Дайте си необходимото време, като планирате всяка стъпка към изграждане на по-добро онлайн присъствие. Винаги съотнасяйте промените към двата основи резултата, които искате да постигнете - уникално потребителско преживяване и получаване на желан резултат с ясно обособени call-to-action
Понякога за биснес клиента е трудно да си представи какво съдържание би следвало да се визуализира на екрана на едно мобилно устройство. Често се "залита" към прехвърляне на информация, която не е релевантна на потребителското поведение в мобилна среда. Отделно голяма част от нея остава невидима, поради ограничената площ на екрана, заради претрупване на съдържание и лимитиран период на внимание от страна на потребителя.
2. Снимки и видео
Ограничете употребата на снимки само там, където е необходимо. Използвайте подходяща галерия, която се прелиства с докосване на пръста. Видео съдържанието може да утежни процеса на зареждане.
3. Поддържате ли консистентност на съдържанието
Прегледайте щателно съдържанието на сайта, като разкликате мобилната версия през мобилно устройство. Тук е важно да изпълните всички стъпки, които потенциалния лийд би последвал, за да идентифицирате компонентите, които да ги откажат от завършване на желаното действие.
В случай, че използвате готови решения, уверете се, че те предлагат мобилен формат на съдържанието и подходящата размер на полетата на контакната/резервационната форма.
4. Подредба на приоритети
Ясна навигационна структура е важна както за потребителското преживяване, така и за класирането в Google. Съсредоточете се над създаването на навигация, която да е центрирана около онлайн потребителя и му помага по-бързо да достигне до това, което търси.
Водете се от формулата, която се е доказала - нека до всяко желано съдържание/ страница да се достига с 3 клика
5. Не се страхувайте от бялото пространство
Функционалното приложение на бялото пространство е да даде нужното разстояние между елементите на мобилната версия, така че да се гарантира успешната кликаемост. Освен това белите полета подчертават и позволяват на съдържанието да изпъкне, също така придават усещането за подреденост.
6. Добавете търсачка
Заложете на интеграция на онлайн търсачка-калкулатор. Спестете време и усилия, като предоставите възможност на онлайн посетителя да дефинира по-специфични параметри и да получи по-конкретни резултати, вместо да се лута из страниците на сайта.
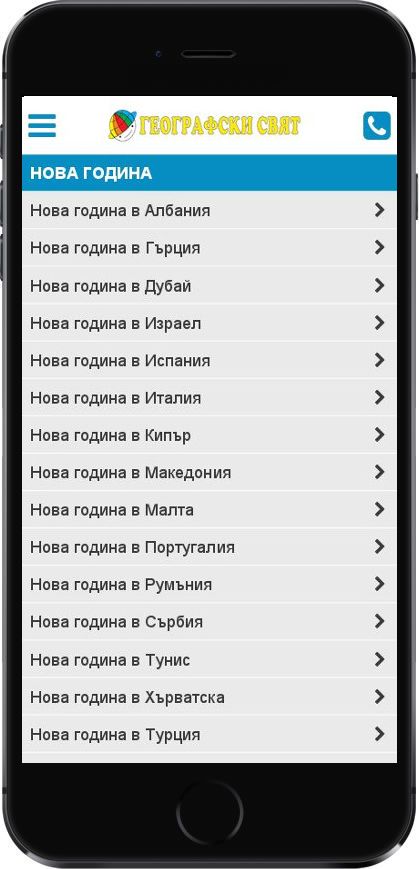
| ПРЕДИ | СЛЕД |

|

|
7. Не прекалявайте с редиректите
Пренасочването е подходм при който се прехвърля посетителя от една заявена страница към друга, защото желаната страница е преместена или изтрита. Решението е напълно приемливо и подходящо, но трябва да се има в предвид, че прекаляването с пренасочвания може да забави вашият сайт.
8. Подредете обемното съдържание в разтягащи се табове
Ако разполагате с много информация към даден продукт/ услуга, която в настолната версия на сайта е подредена по табове, то в мобилната също има функционално решение. За целта използвайте табове, които се разтягат/ свиват при клик.
9. Подобрете кликаемостта на елементите
Проверете още веднъж кои елементи успешно се кликат с върха на пръста и ако изпитвате на моменти затруднение, поговорете с фирмата- разработчик да потърси решение чрез увеличаване на размер или пренареждане с повече пространство помежду компонентите
10. Променете формата за контакт/ резервация
Редуцирайте полетата за свободно въвеждане на текст и където е възможно, заложете на падащи опции, чекбокс или предварително попълнени данни.
11. Опция за продължаване на пазаруването на друго устройство
Често потребителите използват мобилни устройства за да потърсят и проучат дадеа възможност, след което завършват процеса на покупка от други платформи. Как можете да ги улесните? Като им позволите да запазят кошницата си за пазаруване или да създадат "списък с желания"
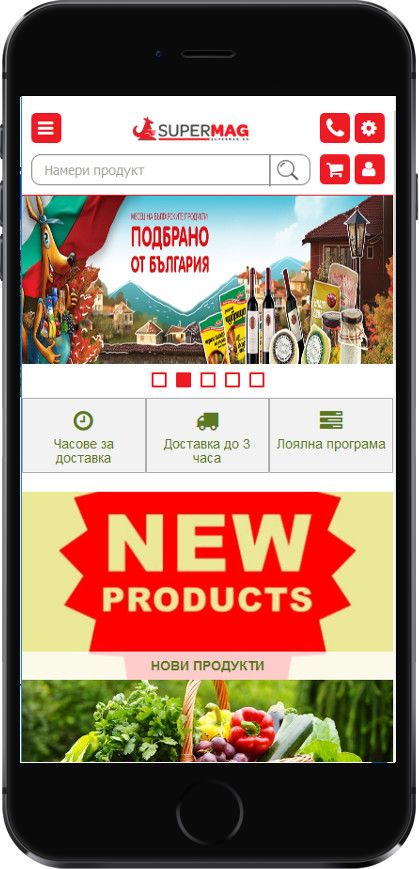
| ПРЕДИ | СЛЕД |

|

|
12. Проучете Google AMP
Ускорените мобилни страници (AMP) са инициатива на Google, като целта е да могат уеб страниците да се зареждат бързо на мобилни устройства. Този ефект се постига като опаковате съдържанието си в специален HTML код. Така оптимизирате страниците във формат, който Google може да разпознае и отличи по-бързо от останалите сайтове.
13. Помислете над създаването на мобилно приложение
Прегледайте статистиката и ако забележите тенденция потребителите често да пазаруват от Вас, то е време да ги улесните чрез създаването на практично мобилно приложение
Вместо заключение
Започнете дигиталната трансформация на Вашия бизнес още днес. Дайте си необходимото време, като планирате всяка стъпка към изграждане на по-добро онлайн присъствие. Винаги съотнасяйте промените към двата основи резултата, които искате да постигнете - уникално потребителско преживяване и получаване на желан резултат с ясно обособени call-to-action